
TMI Health
Case Study UI/UX Design and Branding
TMI HEALTH’s is a nutritional consulting business, offering a full-body approach to a healthier life. TMI Health offers programs that focus on custom nutrition, proper detoxification, and micronutrient deficiencies to address clients’ concerns and goals. TMI’s success stems from the know-how, energy, and creativity to cater to the individual needs of each client. Additionally, TMI Health connects with each client to create a successful team that produces results. The size of the business and its structure allows for personalized service. Through the process of researching, and designing a responsive website (UI/UX design and branding), I created a website that would meet the goals of TMI Health and its customers.
Project Overview
CHALLENGE
The main two goals TMI Health has for this project are to increase revenue and to increase the business’ visibility and image by building a brand. To this end, TMI Health will focus on creating a logo and website that will have a cohesive look and feel to communicate the TMI Health brand effectively.
SOLUTION
UI/UX Design and Branding
- Design a website that meets the goals of the business and user
- New branding that effectively communicates TMI Health’s unique personality
branding
Before defining the overall structure of the website or the UI design, I worked on defining TMI Health’s brand to effectively communicate its unique brand personality online and offline.
Mood Board
To begin the branding process, I started by creating a mood board for inspiration and to set the direction that I wanted to take TMI Health’s branding. I focused on finding different elements (color, typography, imagery, and logos) that aligned with their brand attributes: professional, trustworthy, fresh, sustainable, eco-friendly, and earthy.
Logo Design
Now that I knew what direction we were headed toward for their branding, I started the logo design process. I first started by brainstorming different ideas related to their keywords and then started sketching out different ideas for logos that would align with those attributes.

Other collateral materials to reinforce the brand

Research
Crafting a winning strategy for TMI Health starts with understanding the market and its customers. Through deep dives into market research, competitive analysis, and user interviews, I gathered the intel needed to navigate the landscape and connect with TMI Health’s audience on a deeper level.
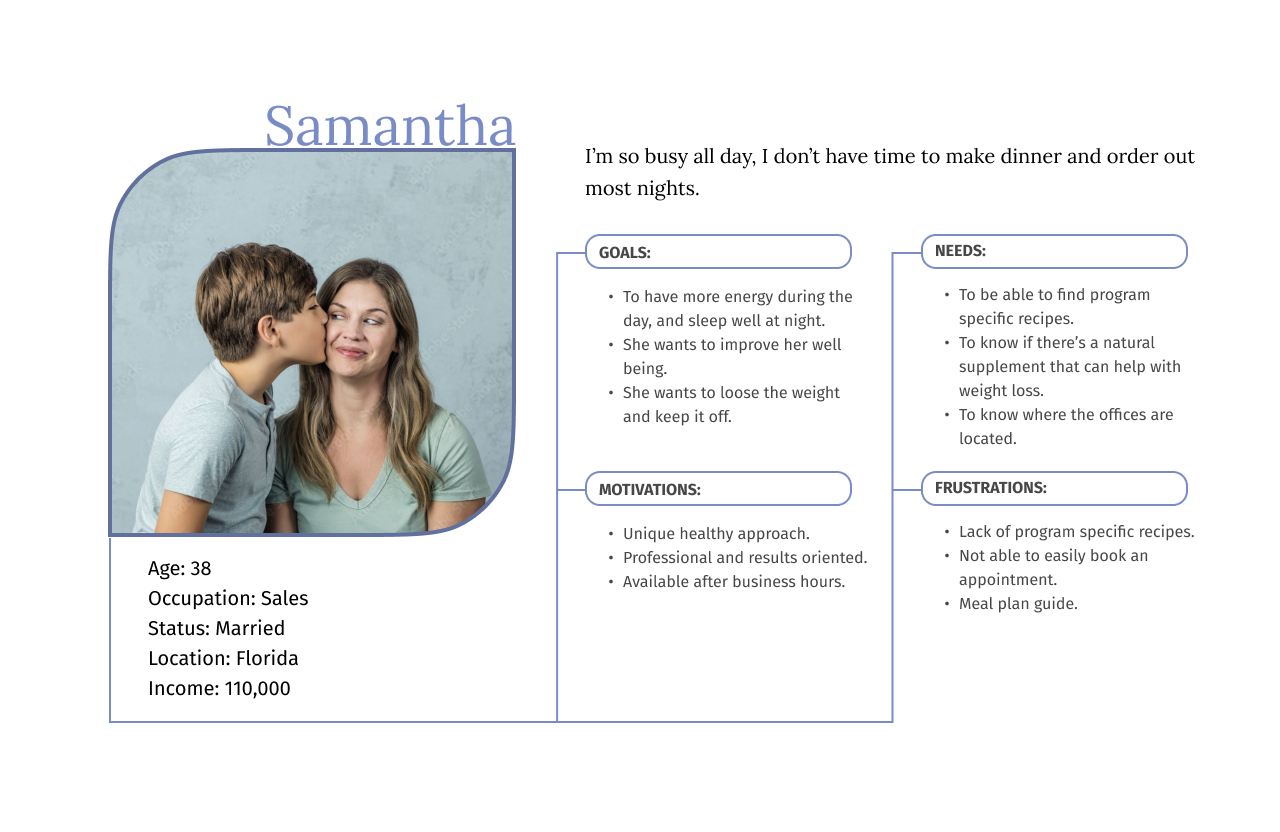
User Persona
Forget generic user profiles! To truly understand TMI Health’s audience, I embarked on a research mission. By combining data analysis and real user interviews, I unearthed Samantha, our ideal customer persona. Samantha now guides every design decision, ensuring our product speaks directly to her needs.

Defining the problems
Now that we identified our target user, Samanth, it was time to define what actual problems we were solving based on what I learned about our user.
Building on what we learned about Samantha, I used research insights to craft “Point of View” (POV) statements. These statements put Samantha’s needs front and center, framing the problems she faces. From these POVs, I generated “How Might We” questions to spark creative brainstorming and find solutions that truly resonate with her.

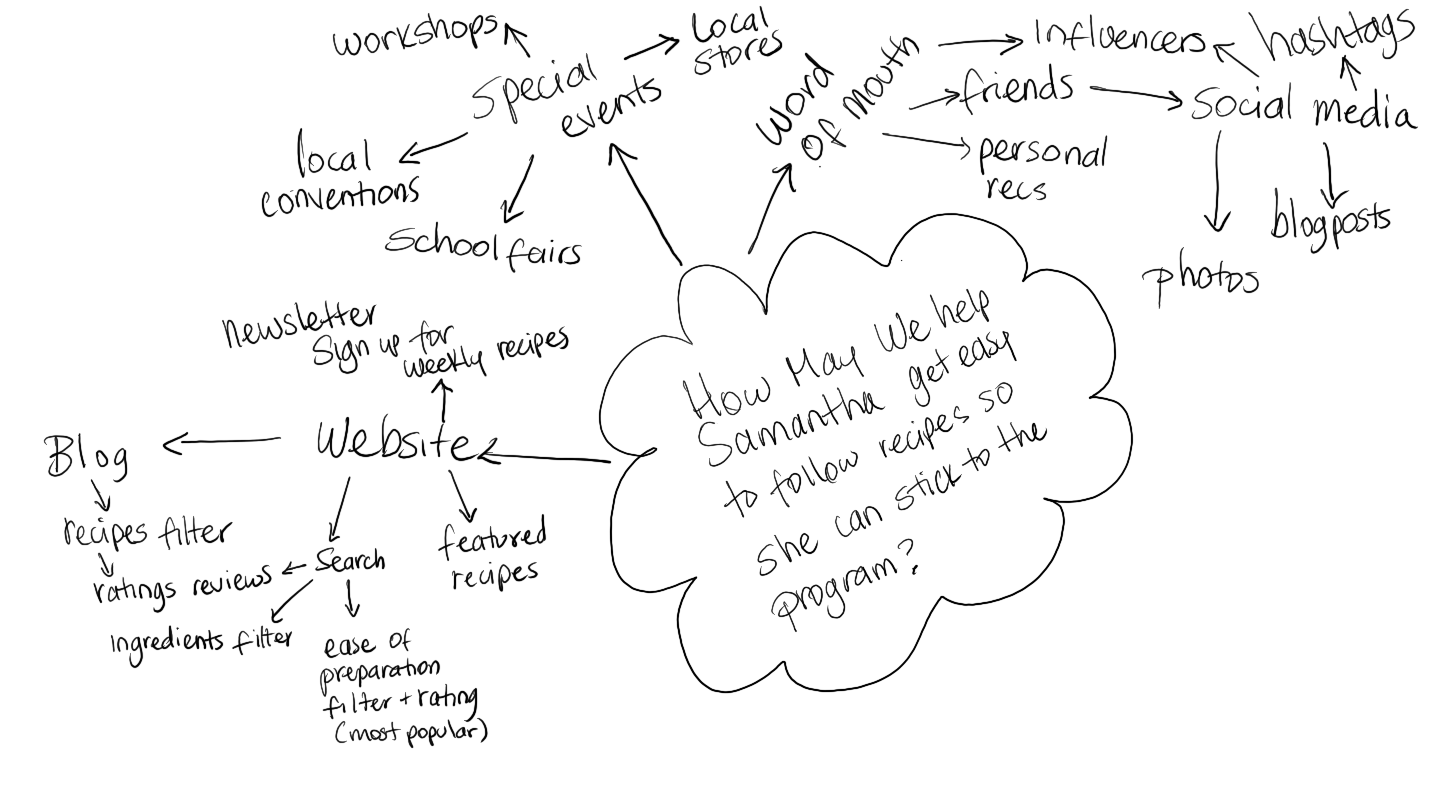
Brainstorming
Now that I knew what problems we needed to solve for Samantha, I started brainstorming to come up with solutions to those problems. I used the HMW questions to help me brainstorm different ideas through mind mapping allowing me to visually explore all the potential solutions.

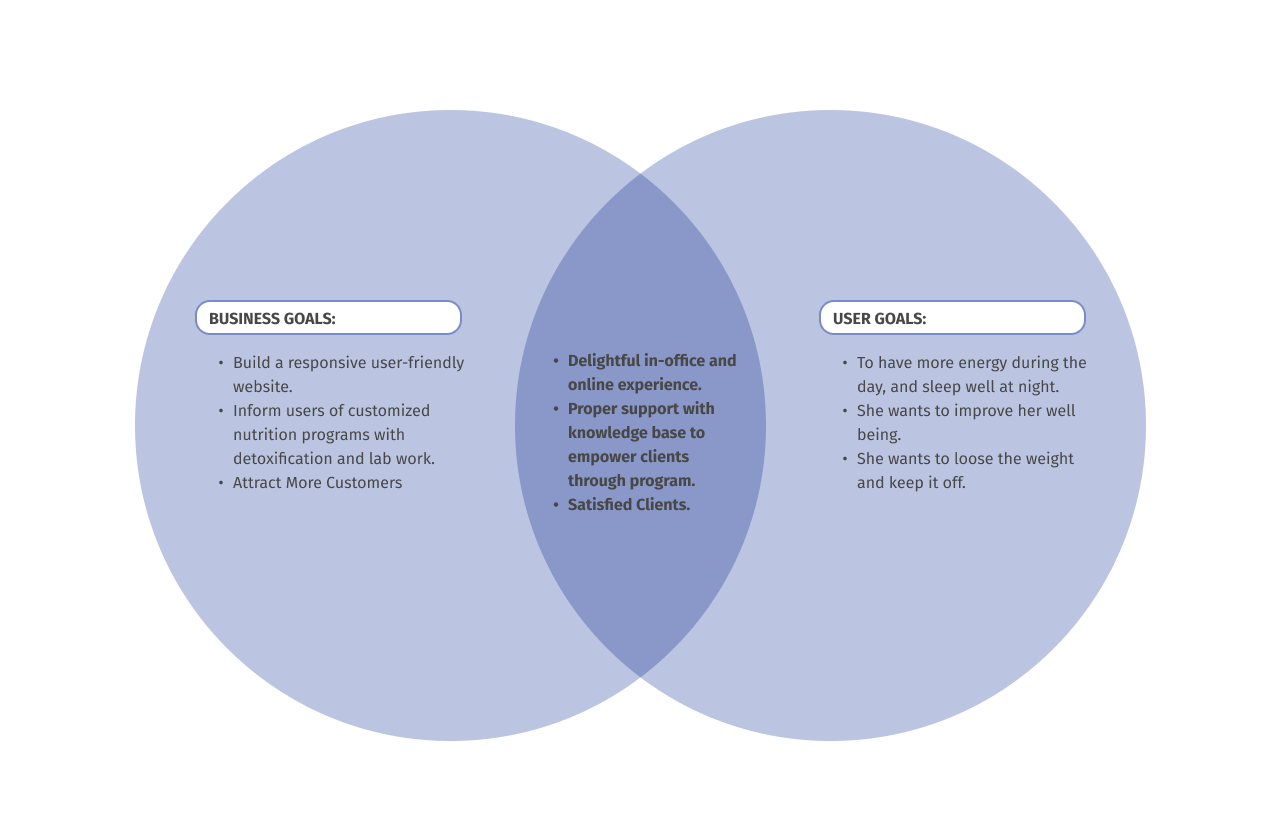
Project Goals
Before making any decisions on what kind of solutions to implement, I needed to align the user goals with the business goals to ensure the project moved in the right direction.

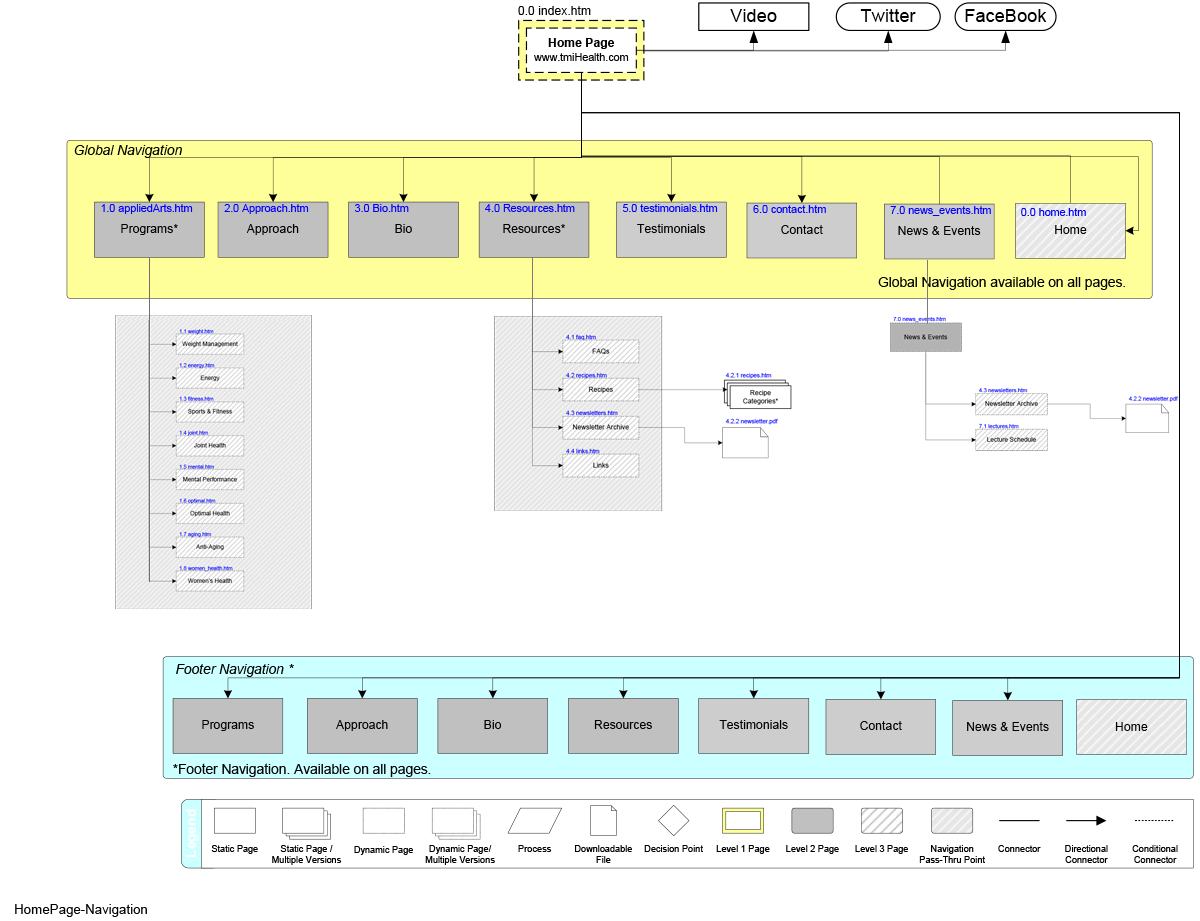
Information Architecture
Site Map
With the most promising solutions in hand, I charted a course for TMI Health’s website. Using a sitemap, I meticulously planned the content structure, prioritizing a logical and user-friendly experience for Samantha (our ideal user).

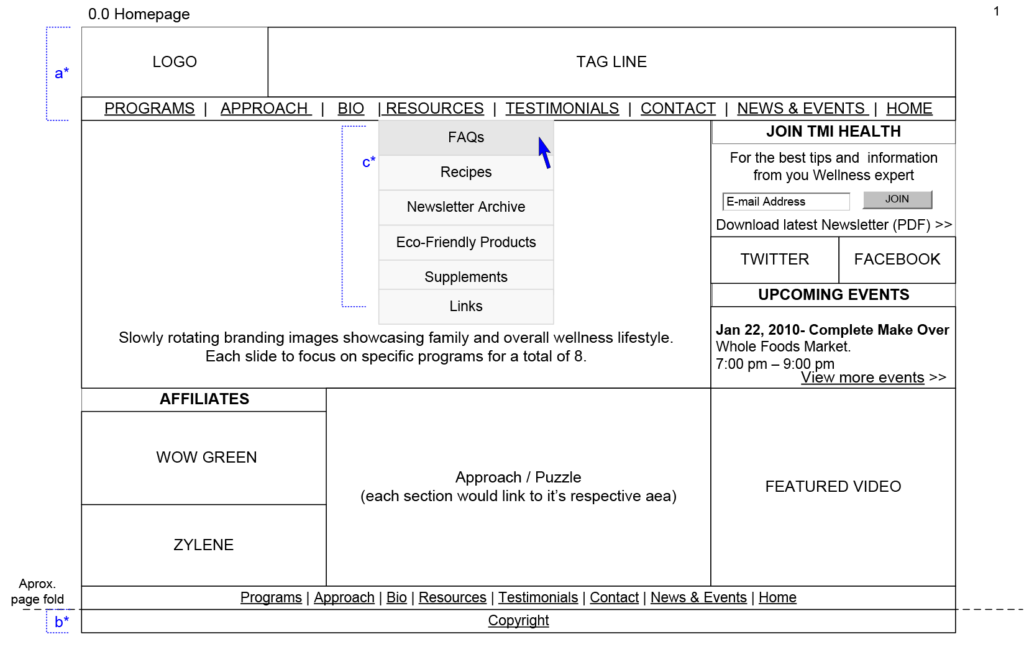
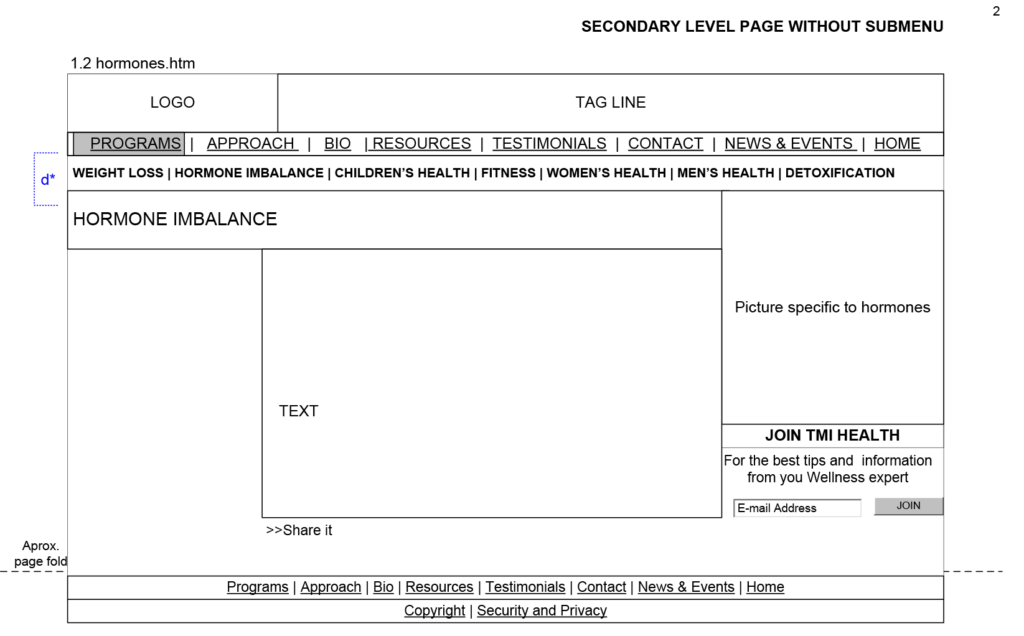
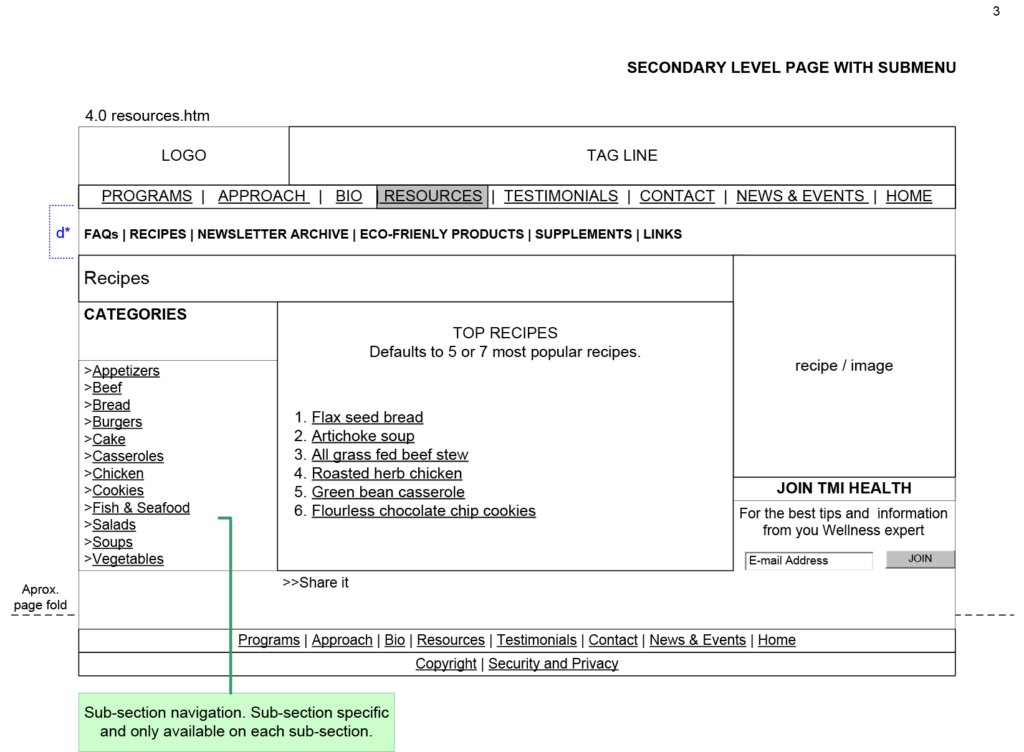
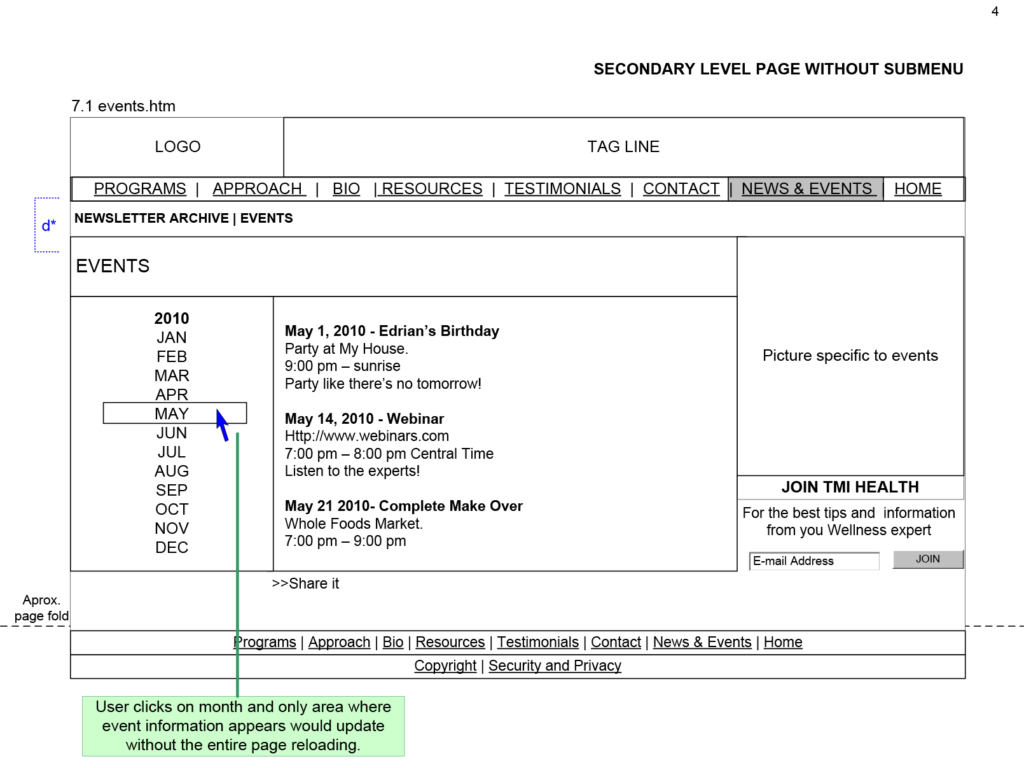
Mid-Fidelity Wireframes
At this point, I begin to define what information is going to be presented on each page, and how it is going to be organized based on the project goals we want to meet.




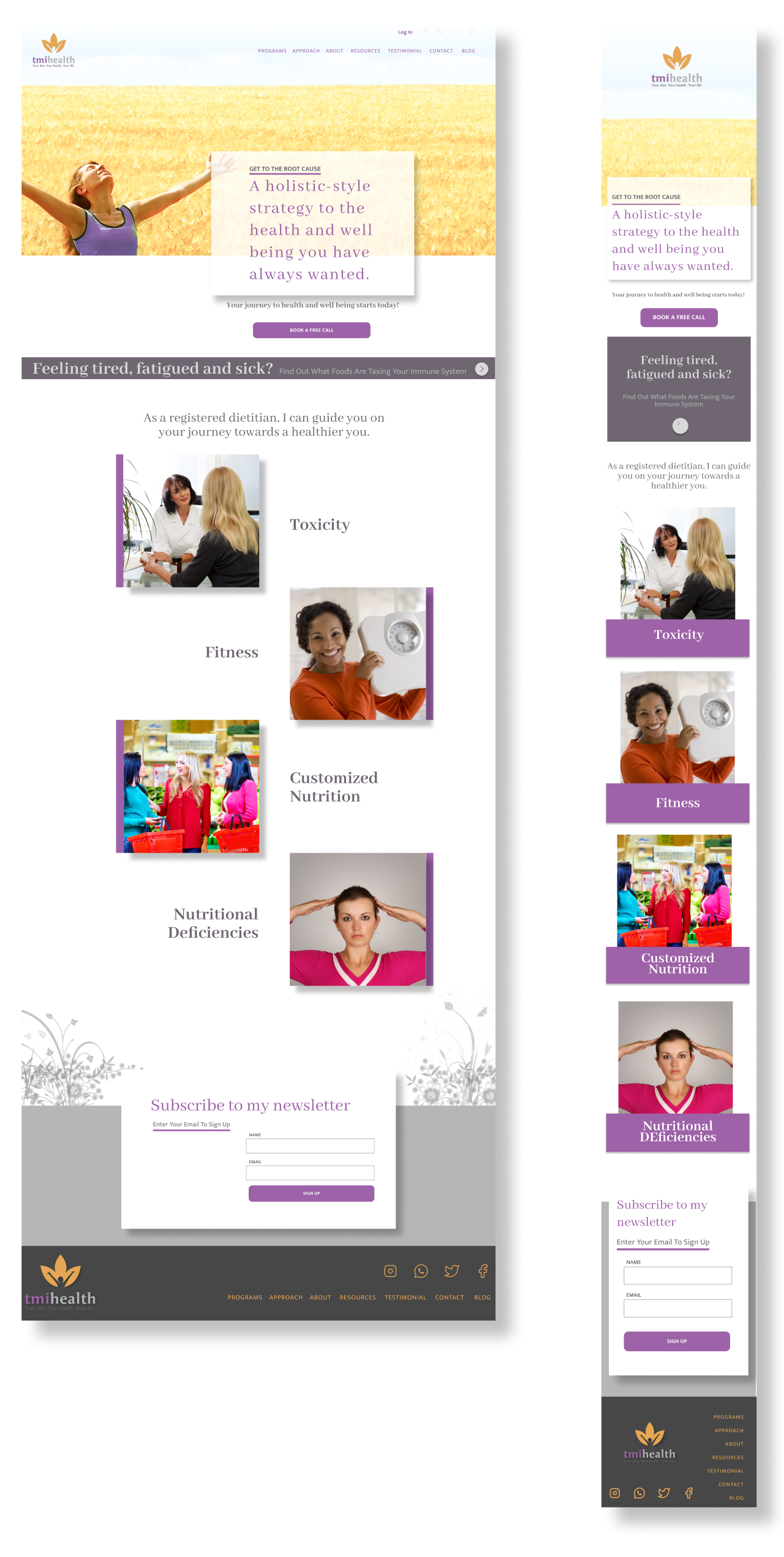
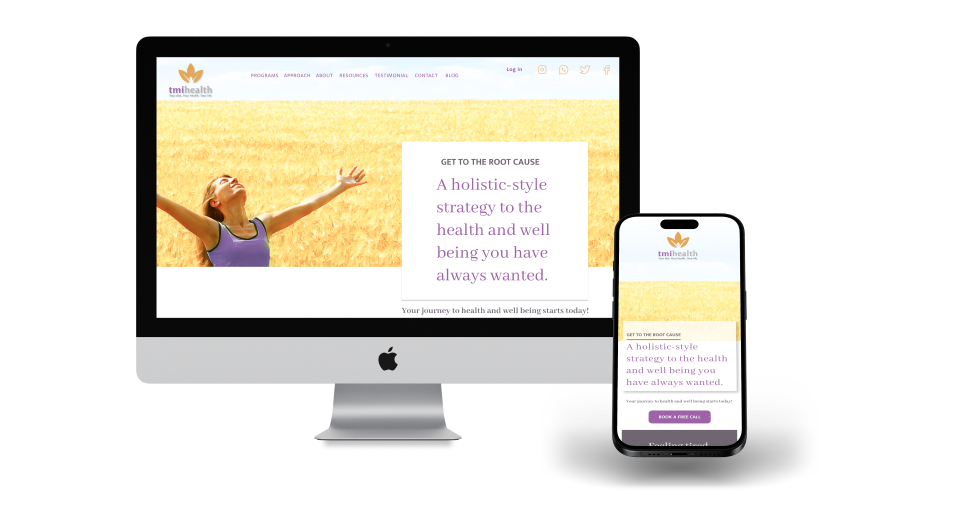
High Fidelity Wireframes / Design
After wireframes get the green light and stakeholder feedback is woven in, it’s decision time! Every design choice we make regarding the website’s look and feel will directly tie back to TMI Health’s branding. This ensures our design choices effectively communicate the brand’s unique personality and values.